Les fondements de la conception atomique
Dans cet article, je ne couvrirai que les bases de la Système d’espacement et Échelle typographique et passer un peu plus de temps sur la façon de mettre en place un Système de couleurs, étant la partie la plus visible de l’interface utilisateur, qui se trouve également être le plus émotionnellement connecté aux parties prenantes. Je vais sauter le Animation et haptique car ce n’est pas aussi vital que les autres.
S’il y avait une chose que j’aimerais que les étudiants retirent de cette conférence, c’est que les contraintes sont votre ami.
Lorsque les options sont limitées, les gens génèrent plus, plutôt que moins, des solutions variées car leur attention est moins dispersée.
Dans le cas du Système de couleurs, les contraintes sont appliquées au tout début, lors de l’attribution une fonction à colorier sous la forme d’une catégorie dans laquelle chaque couleur existera.
Au lieu d’utiliser des noms vagues pour des couleurs telles que «Millennial Pink» ou «Palm Green», nous devrions utiliser des termes comme «Transaction», «Warning» pour définir instantanément, à un niveau élevé, quel est le rôle de cette couleur.
La couleur, comme tout autre élément de l’interface utilisateur, doit remplir une fonction et concurrencer l’attention de l’utilisateur. Soyez clair et articulé lorsque vous décidez quelle couleur doit justifier son existence dans l’interface utilisateur.
Vous devez vous aligner avec la marque au préalable, car ils approchent les couleurs différemment d’un produit, ils peuvent venir avec des suggestions qui n’ont aucune application fonctionnelle dans l’interface utilisateur.
La définition d’un rôle ou d’une fonction au début peut empêcher une utilisation arbitraire de la couleur qui contribue généralement à un effet boule de neige qui se traduit par Dette Tech / Design.
Chaque couleur est livrée avec sa propre famille de couleurs – une gamme de nuances allant du foncé au clair:
La disponibilité de ces informations à tout moment nous permet de mettre à l’échelle et d’ajuster nos valeurs pour une utilisation plus spécifique.
Voici un exemple de valeurs sélectionnées de la famille de couleurs de la transaction qui seront utilisées dans la palette finale et couvriront les états de bouton de base:
S’il est nécessaire à l’avenir d’augmenter ou de diminuer le contraste, vous pouvez toujours revenir à la famille de couleurs et choisir des valeurs plus claires ou plus sombres en conséquence.
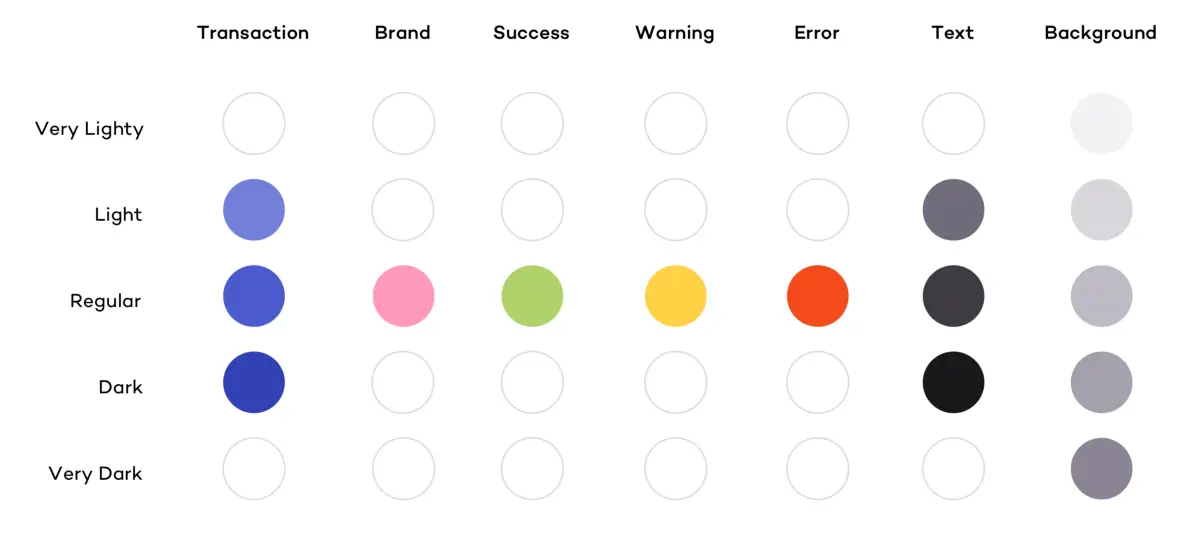
Un autre exemple d’utilisation précoce des contraintes est d’utiliser matrice de couleur, qui finalement forme une palette finale.
Chaque catégorie de couleur peut avoir n’importe quelle quantité de couleurs différentes, ce qui fait que chacune d’elles a une fonction clairement définie qui est indiquée dans son nom. Pour chaque couleur il y a une luminosité fixe échelle de 5 valeurs:
Et voici à quoi cela ressemble lorsque nous appliquons un nom et les valeurs requises:
Comme vous pouvez le voir, nous avons laissé deux valeurs en haut et en bas de l’échelle vides. C’est tout à fait correct car vous ne devez utiliser que les valeurs dont vous avez besoin et laissez le reste vide pour toute mise à l’échelle future potentielle.
Une configuration comme celle-ci nous permet de former une convention de dénomination très simple pour les styles de calque Sketch qui peuvent également être mis en miroir dans le frontend:
Transaction – Légère (Nom de la couleur – Nom du niveau).
Une matrice de couleurs complète forme notre palette de couleurs finale: