Même si CSS3 a redéfini l’apparence et la convivialité du Web avec des fonctionnalités qui simplifient la création de sites visuellement attrayants, l’apprentissage de toutes les propriétés et de la syntaxe peut prendre du temps. Si vous souhaitez accélérer votre capacité à utiliser les nouvelles fonctionnalités, utilisez un générateur CSS3.
Table des matières
Introduction à CSS3
Avant de vous lancer dans l’utilisation d’un générateur de code, il est utile d’avoir une compréhension générale des nouvelles fonctionnalités. L’un des moyens les plus simples d’y parvenir consiste à utiliser des didacticiels en ligne.
- W3Schools: Il s’agit de la source ultime de tout le contenu lié aux standards Web et CSS3 ne fait pas exception. Le site propose des leçons sur toutes les propriétés CSS, mais a segmenté un cours pour CSS3. Dans leur cours de 11 leçons, vous en apprendrez davantage sur la transition, l’animation, les effets de texte, les colonnes multiples et plus encore. Chaque leçon comprend des exemples et vous pouvez utiliser leur outil Try-It Editor pour manipuler le codage afin de vous assurer que vous comprenez le concept.
- CSS3.info: Ce site facile à utiliser fournit des liens vers chacune des nouvelles fonctionnalités et propriétés de CSS3. Lorsque vous cliquez sur le nom d’un attribut, vous êtes redirigé vers une page qui vous donnera une définition de la propriété, un exemple, un extrait de code et une explication du fonctionnement de la fonctionnalité. Cette excellente source d’informations et, comme W3Schools, elle est gratuite et vous permet d’apprendre à votre rythme.
Types de générateurs
Lorsque vous êtes prêt à jouer avec CSS3, les générateurs sont un excellent outil d’apprentissage car ils vous permettent de créer du code, de le manipuler et de comprendre comment cela fonctionne dans le «monde réel». Au sens large, les générateurs CSS3 se divisent en deux catégories: ceux conçus pour une tâche spécifique et ceux qui tentent d’englober toutes les nouvelles normes.
Générateurs de texte et de boutons
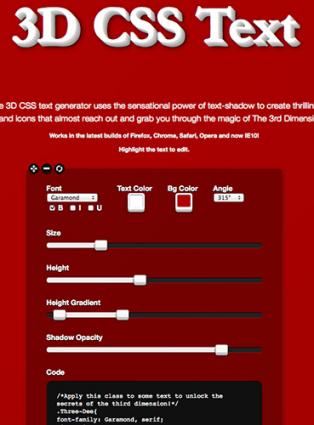
- Texte CSS 3D: cet outil utilise essentiellement la fonctionnalité CSS3 text-shadow pour créer un effet 3D avec du texte. Le générateur est facile à utiliser: choisissez simplement la police, la couleur et la couleur d’arrière-plan pour commencer. Le vrai plaisir, cependant, commence lorsque vous commencez à ajuster l’angle, le gradient de hauteur et l’opacité de l’ombre et que vous voyez l’effet 3D prendre vie. Lorsque vous avez terminé vos ajustements, copiez le codage situé sous l’outil et collez-le dans votre feuille de style.
- Astuces CSS: Cet outil convivial vous permet de créer rapidement des boutons de type roll-over en quelques étapes faciles. En utilisant un mélange de curseurs, de roues chromatiques et d’un menu déroulant pour les options de texte, vous pouvez créer des boutons qui changent de couleur lorsque la souris les survole, ont un arrière-plan uni ou dégradé et ajustez la rondeur des coins du bouton. La seule faiblesse de l’outil est le nombre limité de polices disponibles.
- Meilleur générateur de boutons CSS: Ce générateur est livré avec un bel assortiment de modèles de boutons personnalisables. Une fois qu’un modèle est sélectionné, vous choisissez les préférences de police parmi les sept options et changez les couleurs, ce qui est courant sur la plupart des créateurs de boutons. Avec ce générateur, cependant, vous pouvez inclure des options CSS3 comme une ombre de boîte pour le bouton, une ombre de texte pour la police ou ajuster l’arrondi des coins du bouton.
Générateurs pour l’animation et la transition
- Transformations CSS 3D: C’est un excellent outil pour créer et comprendre le fonctionnement de la fonction de transition. Avec ce générateur, vous contrôlez pratiquement tous les aspects du processus créatif. Vous pouvez modifier la taille du texte et changer la forme et la taille de la boîte, mais l’aspect vraiment intéressant est d’apprendre à faire pivoter, incliner et animer votre création. Le codage est affiché à l’intérieur du générateur directement sous votre objet – il suffit de le copier et de le coller dans votre feuille de style.
- CSS Animate: Cela va dans le même sens que les transformations CSS 3D, mais une fonctionnalité supplémentaire intéressante de ce générateur est les exemples intégrés. Vous cliquez sur un exemple que vous souhaitez essayer, puis appuyez sur le bouton de lecture pour voir comment il fonctionne sur le moniteur. Modifiez sa réaction en cliquant sur une image clé en haut à droite de la page et en ajustant la flèche correspondante dans l’espace de travail. Le codage de la feuille de style est créé directement sous votre animation.
- Animate.CSS: Bien que celui-ci ne soit pas aussi convivial que les deux autres (car vous ne pouvez pas voir votre projet fini), il contient de nombreux exemples prédéfinis. Vous pouvez cliquer sur chaque exemple pour comprendre ce que sera l’animation, puis cliquer sur la construction personnalisée pour créer la vôtre. La page de création personnalisée est une série de cases à cocher à sélectionner ou à désélectionner en fonction du type d’animation que vous souhaitez créer. Vous pouvez également définir la durée de l’animation sur cette page. Une fois que vous avez créé votre animation, cliquez sur le bouton Construire en bas de la page et la feuille de style sera automatiquement créée pour vous.
Générateurs pour toutes les fonctionnalités
- CSS 3.0 Maker: La navigation facile en haut de ce générateur vous permet de sélectionner l’une des fonctionnalités CSS3 que vous souhaitez utiliser. Une fois que vous avez sélectionné une fonctionnalité, apportez des ajustements à votre création en utilisant les outils situés sur le côté gauche de la page. Une fois que vous avez terminé votre conception, copiez le code situé sur le côté droit de la page et collez-le sur votre site.
- CSS3Gen: C’est peut-être le plus attrayant des générateurs CSS3. L’outil est conçu de manière à permettre un accès en un clic à l’une de ses principales fonctionnalités CSS3. Une fois que vous avez sélectionné la fonction que vous souhaitez créer, l’outil apparaîtra pour vous permettre d’effectuer les ajustements nécessaires. Le codage est affiché directement sous votre travail. Le seul inconvénient du site est qu’il affiche une fenêtre contextuelle après quelques mouvements vous demandant «d’aimer» l’application sur Facebook.
- CSS3 Playground: La première fonctionnalité intéressante de ce générateur est la possibilité de déplacer votre création à l’intérieur de l’espace de travail. À gauche du canevas se trouvent toutes les fonctionnalités et les outils pour les ajuster. Le codage de la feuille de style apparaît sous l’espace de travail. Le générateur génère également un bloc d’informations supplémentaire intéressant – un texte qui montre comment le style est lu par le navigateur.
Utilisation d’extraits de code
Même si les générateurs sont d’excellents outils, parfois tout ce que vous voulez vraiment, c’est le codage sans tout le travail. Si vous vous trouvez dans cette situation, vous pouvez utiliser des extraits de code CSS. Si vous prenez le temps d’examiner et de manipuler les extraits, vous pouvez toujours avoir une bonne idée de ce qu’une fonctionnalité est conçue pour faire et comment elle fonctionne.
Étant donné que toutes les nouvelles normes n’ont pas été adoptées par les principaux navigateurs, il est judicieux de vérifier si une fonctionnalité spécifique fonctionne dans le navigateur installé sur votre ordinateur avant de commencer à créer et à tester le code.
Lisez plus d’astuces sur le design web ici, et n’oubliez pas de partager l’article sur Facebook !