Le suivi des e-mails s’ouvre avec Gmail, Sheets et Apps Script
Nous utiliserons Google Sheets pour envoyer des brouillons de courriels et garder une trace des ouvertures de courriels, alors commencez par créer une nouvelle feuille Google et configurez trois onglets: (1) Brouillons, (2) Résumé, (3) Journaux, pour ressembler à ceci :
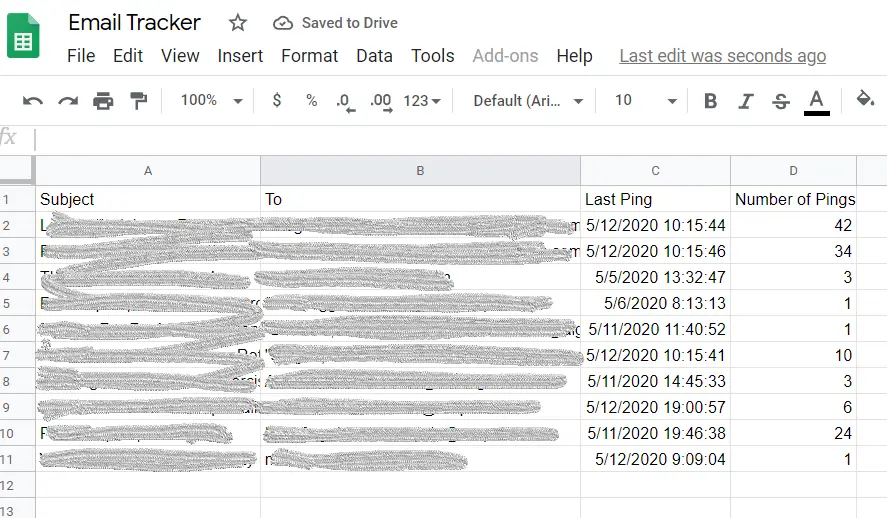
Pour le Journaux , configurez les colonnes suivantes:
Pour le Sommaire onglet, nous utiliserons des formules pour récupérer et résumer les informations Journaux feuille, qui enregistrera chaque ping unique du pixel de suivi.
Dans la cellule A1, nous utiliserons la formule UNIQUE () pour obtenir la combinaison unique des lignes Subject et To:=UNIQUE(Logs!B1:C).
Ensuite, dans la cellule C2, nous utiliserons une fonction MAXIFS pour trouver la dernière date et heure auxquelles le pixel de suivi Sujet / À correspondant a été envoyé: =MAXIFS(Logs!$A$2:$A,Logs!$B$2:$B,A2,Logs!$C$2:$C,B2). Vous devrez peut-être formater la cellule au format Date / Heure lors de l’ouverture du premier e-mail.
Enfin, dans la cellule D2, nous utiliserons une fonction COUNTIF pour compter toutes les fois où le pixel de suivi Subject / To correspondant a été envoyé: =COUNTIFS(Logs!$B$2:$B,A2,Logs!$C$2:$C,B2) .
Ces deux fonctions devront être déplacées vers le bas lorsque de nouveaux e-mails seront enregistrés Journaux languette.
Pour le Brouillons , configurez les colonnes suivantes:
Dans l’onglet Brouillons, nous allons également créer deux boutons qui nous aideront à récupérer nos brouillons Gmail et qui nous aideront à envoyer ces brouillons par e-mail. Pour ce faire, nous devons insérer un dessin:
Créez une forme pour l’envoi:
Répétez les mêmes étapes pour créer un autre dessin qui servira de bouton Actualiser:
Assurez-vous qu’il s’agit de deux dessins distincts et placez-les près de la dernière colonne du Brouillons languette:
Pour donner à ces deux boutons la fonctionnalité de récupération de brouillons et d’envoi d’e-mails, nous utiliserons Script Google Apps, qui est une plate-forme de codage basée sur JavaScript qui est conçue pour alimenter la suite Google d’une manière similaire à Visual Basic pour Application met sous tension Microsoft Office.
Pour accéder à l’éditeur de scripts Google Apps, nous allons ouvrir l’éditeur de scripts dans le menu supérieur de Google Sheets:
Un nouvel onglet s’ouvrira avec un éditeur de code vide où nous écrirons toutes les fonctions dont nous avons besoin pour faire de la feuille de calcul notre centre de contrôle.
La première fonction que nous allons créer est celle qui récupérera vos brouillons de Gmail (n’hésitez pas à supprimer la valeur par défaut myFunction code):
function getDrafts(){// Store a reference to the current spreadsheet that the script is tied to
var spreadSheet = SpreadsheetApp.getActive()
// Store a reference to the Drafts tab
var draftSheet = spreadSheet.getSheetByName("Drafts")
//Reset the Send? column by clearing it all, including the data validation (checkbox)
draftSheet.getDataRange().clear().clearDataValidations()
//Retrieve from Gmail the full list of drafts in the Drafts folder
var drafts = GmailApp.getDrafts()
//Set up the array that will output the information back to the sheet and include the headers as the first row
var draftsOutput = [["Subject","To","ID","Send ?"]]
//Loop throuhg all the drafts return from Gmail
for (var i = 0; i//Store the current draft for ease and clarity
var draft = drafts[i]
//Add the Subject, To line, unique ID, and a false value to uncheck the checkbox to the output array
draftsOutput.push([draft.getMessage().getSubject(),draft.getMessage().getTo(), draft.getId(),false])
}
//Using the array’s length and breadth, pass the array of drafts to the Drafts sheet
draftSheet.getRange(1, 1,draftsOutput.length,draftsOutput[0].length).setValues(draftsOutput)
//Create a new data validation in the form of checkboxes in the last coulumn of the sheet (the "Send ?" column)
draftSheet.getRange(2,draftsOutput[0].length,draftsOutput.length).setDataValidation(SpreadsheetApp.newDataValidation()
.setAllowInvalid(true)
.requireCheckbox()
.build());
}
Assurez-vous d’enregistrer votre script et de le nommer de manière appropriée, puis utilisez la liste déroulante pour sélectionner la fonction getDrafts (si ce n’est déjà fait) et le bouton de lecture pour exécuter la fonction.
Vous devrez passer par un processus d’autorisation afin que le script puisse accéder à votre Gmail, car nous allons l’utiliser pour récupérer et envoyer des e-mails.
Ici, vous pouvez rencontrer une fenêtre effrayante qui vous dira que « Cette application n’a pas encore été vérifiée par Google. Ne procédez que si vous connaissez et faites confiance au développeur. » Allez-y et choisissez le Avancée possibilité de continuer avec l’autorisation. La raison de cet avertissement est que Google ne sait pas ce que l’application essaie de faire et si vous n’êtes pas un développeur enregistré, il ne vous fera même pas confiance avec vos propres données.
Une fois la fonction terminée, vous verrez ce qui suit dans l’onglet Brouillons (en fonction de ce qui se trouve dans votre Dossier Brouillons):
Ensuite, nous lierons la fonction au bouton Actualiser en cliquant dessus, puis sur les trois points en haut à droite de celle-ci afin d’ouvrir un menu qui nous permettra de lui attribuer un script.
Dans la fenêtre pop-up qui s’ouvre, nous allons mettre getDrafts comme script à exécuter chaque fois que nous cliquons sur Rafraîchir.
Allez-y et cliquez sur Actualiser pour voir qu’il fonctionne.
Ensuite, nous allons revenir à la fenêtre de l’éditeur de script où nous avions le getDrafts et en dessous, nous allons créer une autre fonction qui générera une URL unique pour chaque e-mail qui déclenchera l’application web webhook que nous créerons dans Deuxième étape. La description de ce que fait chaque ligne est commentée (//) comme la première fonction que nous avons construite.
function getTrackingGIF(email, subject) {
// Create a url based on the Email Tracker Webhook web app's URL and attaching two URL paramaters
// that will pass the Subject and the To line of the email to the web app. Replace [WEBAPP URL] below with the URL of your web app
var imgURL = "[WEBAPP URL]"
// encode the Subject to assure that it will be passed properly as a part of a URL
+ "?esubject=" + encodeURIComponent(subject.replace(/'/g, ""))
// encode the To line to assure that it will be passed properly as a part of a URL
+ "&eto=" + encodeURIComponent(email);//Return an HTML tag for a 1x1 pixel image with the image source as the web app's URL
}
return "";
Plus tard, nous remplacerons l’URL entre crochets [] (y compris les crochets eux-mêmes) avec l’URL de l’application Web que nous allons créer. Avec le getTrackingGIF , nous créons une balise HTML qui sera ajoutée à un e-mail que nous avons déjà rédigé dans Gmail.
Comme les commentaires sont simples, nous allons passer à la fonction d’envoi qui ira après getTrackingGIF. le envoyer un mail une fonction récupérera le brouillon spécifique que nous souhaitons envoyer, joindra la balise de suivi HTML et enverra le brouillon.
function sendMail(draftId) {
// Retrieve a reference to the specific draft by the unique ID, draftId
var draft = GmailApp.getDraft(draftId)
// Store the Message object of the draft
var message = draft.getMessage()
// Store the actual contents of the drafts, or the body of the message
var body = message.getBody();// Add the HTML code ofr the tracking image by calling the getTrackingGIF function
// and passing the draft's To line and Subject line
body += getTrackingGIF(message.getTo(), message.getSubject());
// Update the draft with the new body while making sure that all other info remains the same
draft.update(message.getTo(), message.getSubject(), body, {
htmlBody: body,
cc: message.getCc(),
bcc: message.getBcc(),
attachments: message.getAttachments()})
// Send the draft
draft.send()
// Refresh the updated Drafts folder to show the draft was sent
getDrafts()
}
La fonction effectue les opérations suivantes:
- Récupère le brouillon à l’aide de l’ID unique que nous lui transmettrons (plus de détails dans la fonction suivante);
- Envoie la ligne À et la ligne Objet au getTrackingGIF fonction pour obtenir la balise HTML personnalisée;
- Ajoute la balise HTML au corps de l’e-mail;
- Met à jour le projet avec le nouvel organisme tout en s’assurant que tous les autres aspects du projet restent les mêmes; et
- Enfin, il envoie le projet et actualise la liste des projets sur le Brouillons feuille en appelant le getDrafts une fonction.
La dernière fonction que nous devons créer est celle qui sera exécutée une fois que nous aurons cliqué sur Envoyer afin que nous puissions envoyer plusieurs brouillons en même temps.
function sendButton() {
// Store a reference to the current spreadsheet that the script is tied to
var spreadSheet = SpreadsheetApp.getActive()
// Store a reference to the Drafts tab
var draftSheet = spreadSheet.getSheetByName("Drafts")
// Store all the information in the Range of cells that has data within the Drafts tab
var draftRange = draftSheet.getDataRange().getValues()// Loop through all the rows in the Drafts tab
for (var i=0; i// check if any row has a check mark (is true) in the Send? column,
// and pass the unique id of the draft to the sendMail function to send it if true
if (draftRange[i][3]==true) sendMail(draftRange[i][2])
}
//Reset the Send? column by clearing its content
draftSheet.getRange(2,4,draftRange.length-1).clearContent()
}
le bouton d’envoi une fonction:
- Récupère le tableau des ébauches du Brouillons feuille;
- Parcourt chaque ligne pour vérifier si nous avons coché la case pour l’envoi de ce brouillon;
- S’il est coché, l’ID du brouillon est envoyé au envoyer un mail une fonction; et enfin,
- Efface la colonne de la case à cocher
Enfin, nous attribuons le bouton Envoyer le bouton d’envoi fonction – de la même manière que nous avons attribué getDrafts au bouton Actualiser – il sera donc déclenché lorsque le bouton Envoyer sera cliqué.
Avant de continuer, n’oubliez pas d’enregistrer (Ctrl / Cmd + S) le fichier.