Table des matières
Un tutoriel de wireframing de 5 minutes – Le démarrage
En termes simples, les wireframes fournissent une structure et une mise en page pour le contenu et les actifs.
Vous pouvez filaire n’importe quel type de présentation, des affiches et présentations Powerpoint aux pages Web et applications. Tout ce qui peut être montré peut être filaire – ce n’est pas limité aux produits numériques.
Les gens utilisent des wireframes pour de nombreuses raisons, parmi lesquelles:
- Pour évaluer les options et la faisabilité de la mise en page du contenu
- Communiquer la vision et la justification de la conception
- Pour obtenir un consensus ou un accord
Dans ce didacticiel, je vais couvrir la création d’un filaire pour une page Web.
En règle générale, vous aurez besoin d’avoir une idée de l’objectif de la page, de ce qui va y être et de la destination de la page.
Lorsque vous effectuez un wireframing dans le cadre d’un projet de site Web, vous devez essayer de faire et de mettre à disposition les éléments suivants:
- Histoires d’utilisateurs
- Personnages d’utilisateur
- Problèmes avec la page / le site actuel (le cas échéant)
- Buts pour la nouvelle page (objectifs utilisateur et objectifs organisationnels)
- Architecture de l’information (IA) plan du site
Les informations ci-dessus peuvent vous aider à déterminer votre stratégie de contenu et ce que vous prévoyez de mettre sur la page Web pour aider vos visiteurs à atteindre leurs objectifs. Une fois que vous savez ce qui va se passer sur chaque page, vous pouvez commencer le wireframing.
J’ai pensé qu’il valait la peine de mentionner le blockframing et comment j’expliquais la différence entre eux et les wireframes.
Blockframes fournir une structure approximative et vous aider à déterminer le contenu de la page.
Maquettes affinez les mises en page pour inclure des boutons, des images et d’autres façons d’interagir avec le contenu des blocs.
Tous les projets ne commencent pas par des images-blocs, mais ils peuvent éliminer toute concentration inutile sur de petits éléments comme les liens ou les boutons avant que des décisions ne soient prises concernant le placement du contenu.
Vous n’avez pas besoin d’outils sophistiqués. Tout ce dont vous avez vraiment besoin, c’est de quelque chose sur lequel écrire et de quoi écrire. Je recommande d’utiliser un bloc-notes et un crayon si vous débutez (ou même si vous ne l’êtes pas). De nombreux concepteurs et analystes se laissent prendre à l’outil et oublient la communication.
Les outils permettent également aux utilisateurs de transformer ce qui devrait être un filaire basse fidélité en une conception haute fidélité qui mène à des discussions prématurées sur des détails non essentiels.
La tâche principale d’un filaire est de communiquer. Oubliez les outils jusqu’à ce que vous compreniez ce que vous faites et commencez à penser structurellement.
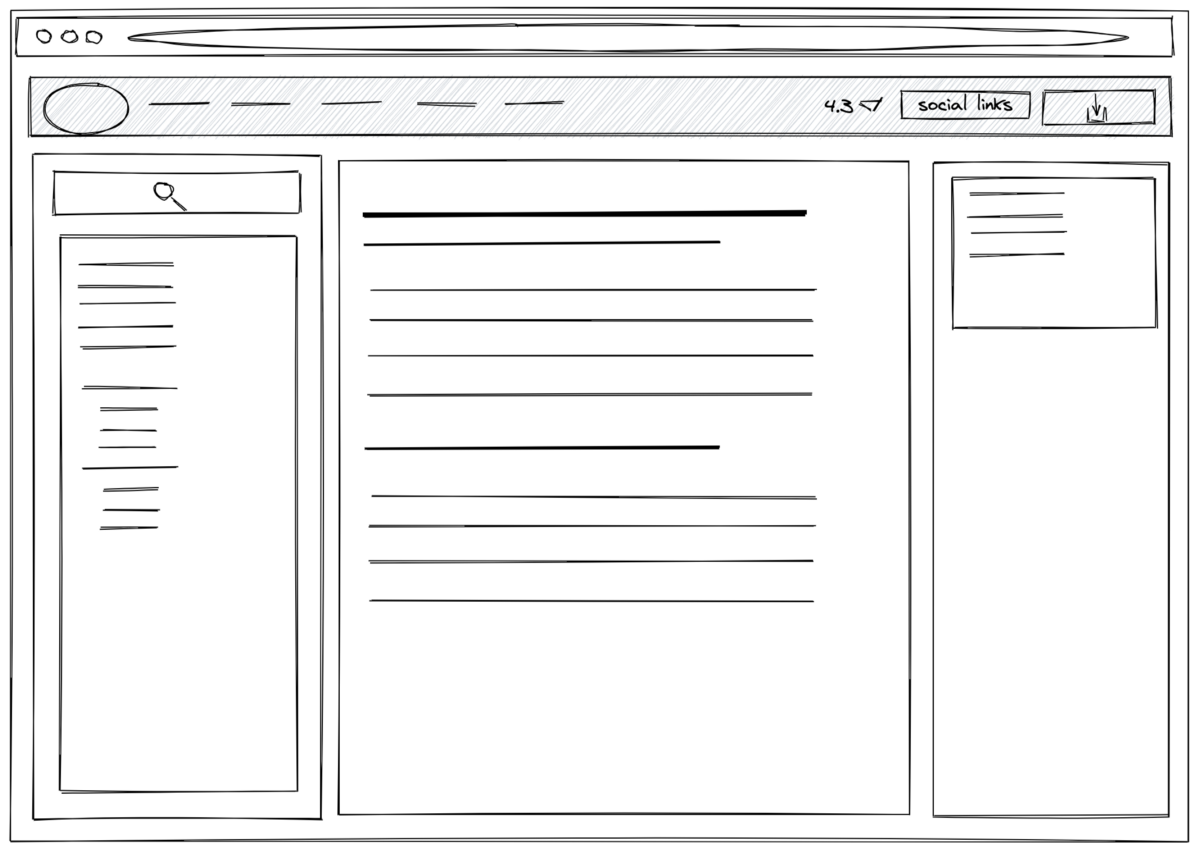
j’ai utilisé Excalidraw (gratuit) pour créer le filaire utilisé comme image principale de cet article, mais vous pouvez voir que cela pourrait facilement être fait avec un outil d’écriture (stylo ou crayon) et du papier. Voilà donc ce que vous devez saisir dès maintenant.
Nous allons créer un filaire en supprimant une page existante (le Documentation Bootstrap page) à son cadre et pratiquer avec cela. Cette page est simple et n’a pas d’images ou de fonctionnalités avancées que nous devons vraiment prendre en compte dans un filaire.
1. Créez le cadre
Tout d’abord, il est utile de créer le cadre pour l’orientation du contenu. Comme il s’agit d’une page Web, dessinez un rectangle (orienté paysage) et si vous le souhaitez, vous pouvez dessiner une barre d’outils simple juste pour indiquer que ce cadre est une fenêtre de navigateur.
Si vous souhaitez commencer par la mise en page mobile, dessinez un rectangle orienté portrait.
2. Coupez les blocs structurels / grandes surfaces
Commencez avec de grandes zones que vous savez être sur la page. La page de documentation Bootstrap ne comporte que quatre zones principales, alors dessinez des rectangles pour les éléments suivants:
- Navigation principale – cela va jusqu’au sommet
- Barre latérale gauche – c’est là que la navigation latérale sera
- Barre latérale droite – c’est là que seront les liens rapides
- Contenu de la page principale
Le site Bootstrap n’a pas de pied de page, il n’est donc pas nécessaire d’ajouter cela dans ce tutoriel.
3. Ajoutez des éléments statiques et fonctionnels en fonction des objectifs
Le site Bootstrap a clairement des objectifs. L’un d’eux est de obtenir des téléchargements du framework, donc leur CTA principal est un bouton de téléchargement qui se trouve dans la barre de navigation. Dessine ça.
Dans la partie Documentation du site, vous pouvez changer la version du Bootstrap auquel vous faites référence, incluez donc une indication que vous pouvez changer la version de 4.4 (version actuelle) à une version antérieure. Mettez cela aussi dans la barre de navigation principale.
La partie Documentation du site Bootstrap a également un chercher ajoutons-le en haut de la barre latérale où il se trouve sur le site réel. Le placement de la recherche ici, en particulier, est important.
Si la recherche était dans la navigation principale, cela indiquerait que la recherche est à l’échelle du site et n’est pas spécifique à la documentation.
Sur le site Bootstrap, ce champ de recherche N’EST PAS à l’échelle du site. Il est limité à la partie Documentation du site.
Vous pouvez également continuer et ajouter l’emplacement du logo (dans la navigation principale).
4. Ajouter des blocs de contenu
Vous n’ajouterez pas réellement de contenu dans une image filaire. Du moins, pas dans un filaire basse fidélité. Selon votre équipe, vos parties prenantes et ce qui a du sens pour votre projet, vous pouvez ajouter du texte ou des titres grecs pour aider à montrer où quelque chose va se passer.
Pour nos besoins, ajoutez simplement des lignes pour indiquer le texte. Les lignes épaisses signifient les titres, tandis que les lignes plus fines indiquent la copie du corps.
Tracez quelques lignes fines et courtes pour indiquer les liens de menu dans les zones de navigation principale et latérale. Vous n’avez pas besoin d’ajouter le nombre exact; rappelez-vous, il s’agit de communiquer l’emplacement du contenu et des actifs.
Terminez avec une note rapide sur la destination des liens sociaux. J’ai choisi d’écrire simplement des «liens sociaux» et de ne pas prendre le temps de dessiner des symboles d’icônes, car ce n’est pas important à ce stade.
Terminé!
N’oubliez pas, essayez d’abord de le faire avec un stylo et du papier. Ou un tableau blanc. Restez concentré sur la structure et la disposition. Plus votre image filaire ressemble à un plan directeur et non à une page Web, plus vous le faites correctement.
Maintenant, vous pouvez discuter de la mise en page avec les parties prenantes et prendre des décisions importantes concernant le contenu et les objectifs sans vous soucier des détails qui viendront beaucoup plus tard dans le processus.