Table des matières
Spark AR: filtre facial à effet d’éclairage
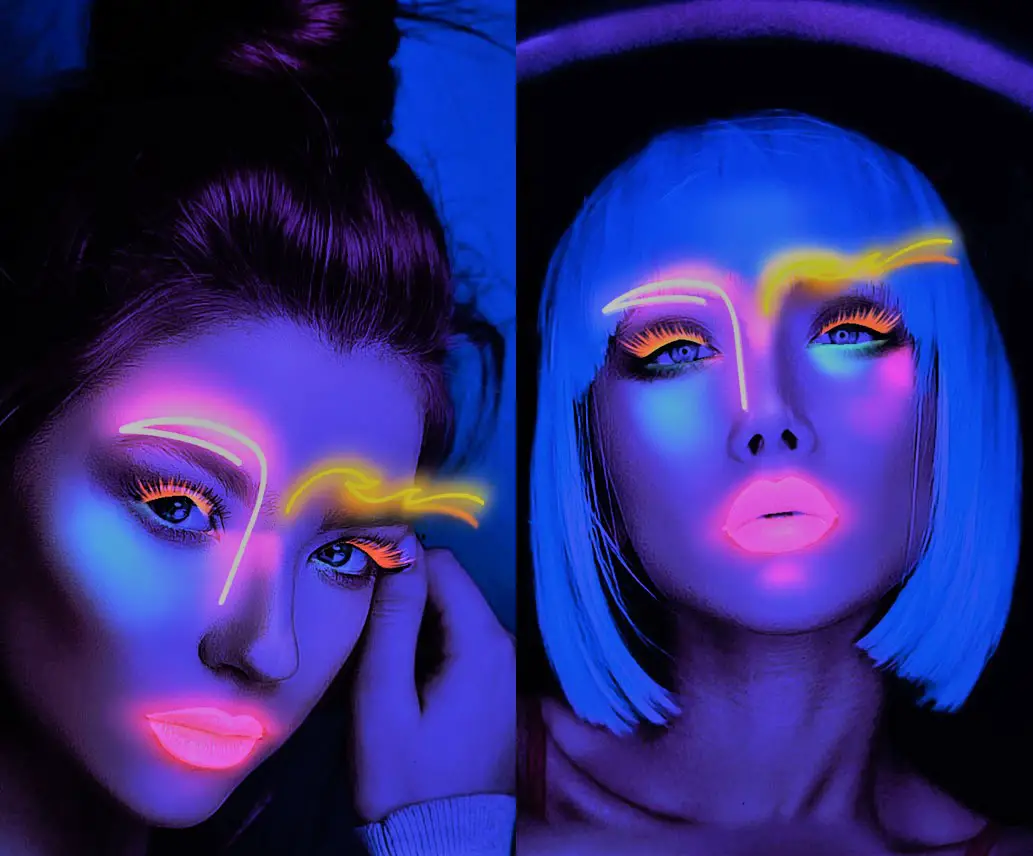
Créez un incroyable filtre facial Spark AR en 10 minutes.
Ces jours-ci, vous devez avoir vu la grande variété de filtres disponibles sur Instagram, en utilisant une grande variété de éclairage, retouche et techniques de distorsion du visage. Les filtres comme celui ci-dessus peuvent être classés en plusieurs catégories comme la beauté, le divertissement et les publicités, etc.
Aujourd’hui, nous créerions un filtre Instagram de base en utilisant les propriétés de retouche et d’éclairage fournies dans Spark AR.
Commençons
Ouvrez Spark AR Studio et cliquez sur + Nouveau projet dans la barre de gauche et sélectionnez Projet vierge. Il faudrait environ une demi-minute pour que votre projet s’initialise et se charge dans la fenêtre.
Maintenant, cliquez sur le bouton + Ajouter un objet situé en bas de la zone de la scène à gauche et sélectionnez Face Tracker et cliquez sur Insérer. Assurez-vous que l’objet Face Tracker est l’enfant de l’objet Camera.
Nous utilisons Face Tracker pour créer un effet qui répond ou augmente le visage de quelqu’un. Lorsqu’il est combiné avec Face Mesh, il crée une surface qui peut détecter les mouvements et les expressions du visage.
Maintenant, ajoutez le Face Mesh au Face Tracker, en cliquant avec le bouton droit sur Face Tracker puis en cliquant sur ajouter. Créez un nouveau matériau et renommez-le «Retouche». Nous pouvons aller à la section des attributs sur la droite et sélectionner le type de shader à Retouche. Nous allons maintenant définir le paramètre Skin Smoothening à 60%.
Nous ajouterions un autre Face Mesh à notre Face Tracker de la même manière que précédemment et nous y ajouterions le matériau «Light». Modifions donc certaines des propriétés des matériaux.
- Définissez le type de shader sur Physiquement basé.
- Dans Texture, sélectionnez le fichier FaceMeshMask.png dans le dossier Face Reference Assets.
- Dans Paramètres de surface, définissez les propriétés Métallique et Rugosité à 100 et 25 respectivement.
- Faites défiler vers le bas jusqu’à Options de rendu, et réglez Mode de fusion sur Ajouter et Opacité sur 23.
Puisque les propriétés des matériaux ont été définies, nous nous dirigerions vers la zone de la scène et ferions un clic droit sur la Lumière directionnelle. Nous renommerions les lumières directionnelles en Left_Light et Right_Light. Assurez-vous simplement que ces lumières sont des enfants de la distance focale.
Des lumières directionnelles brillent sur chaque objet de la scène dans la même direction, comme le soleil. C’est une bonne idée d’avoir des lumières directionnelles dans n’importe quelle scène contenant des objets 3D, car elles donnent aux objets une impression de profondeur.
Cliquez sur ces lumières dans la scène et faites glisser le Left_Light juste à l’extérieur de l’espace d’écran mobile à gauche et faites glisser le Right_Light juste à l’extérieur de l’espace d’écran mobile à droite. Nous allons maintenant définir la propriété Color dans la section des attributs de Left_light et Right_light sur Blue et Pink respectivement. Réglez également l’intensité des deux lumières à 100%.
Utilisation de Patch Editor
Pour ajouter l’interactivité utilisateur, l’animation et la logique à nos objets, nous utilisons Patch Editor qui a été mis à disposition pour rendre Spark AR facile et accessible aux non-développeurs également. Nous pouvons obtenir l’éditeur de patchs en sélectionnant Afficher dans la barre de menu en haut, puis en cliquant sur l’option Afficher / masquer l’éditeur de patchs.
Maintenant, nous supprimerions tous les correctifs précédents de l’éditeur de correctifs et après avoir cliqué sur Ajouter un correctif, entrez Animation de boucle et de même ajouter deux Transition correctifs aussi. Maintenant, nous sélectionnons Left_Light dans la scène et cliquez sur la flèche située avant Rotation dans la section Attributs. Cela nous permettrait d’ajouter le patch Rotation à l’éditeur, afin que nous puissions manipuler les propriétés de rotation des lumières grâce à notre logique.
Nous devons connecter nos correctifs pour fournir la logique d’interaction pour les objets. Assurez-vous que le patch Loop Animation a activé ✅.
Les patchs de transition nous aident à convertir l’entrée Le progrès valeur à une valeur comprise entre la plage de début et de fin spécifiée via les trois variables x, y et z.
Pour le premier patch de transition que nous allons utiliser pour notre Left_Light, nous définirons les valeurs de début et de fin à (0,0,0) et (360,360,1) respectivement, car nous voulons que le Left_light tourne sur les axes X et Y seulement. De même, nous définirions les valeurs de début et de fin pour le deuxième patch de transition sur (0,0,0) et (360,1,1) car nous voulons que le Right_Light tourne uniquement sur l’axe X.
Les différentes limites de rotation ont été définies pour créer l’effet de combinaisons aléatoires de lumière, vous pouvez définir ces valeurs comme vous voulez que votre effet soit!
Connexion des patchs
Enfin, connectons le Le progrès sortie de Loop Animation Patch vers Le progrès Entrée des deux patchs de transition car nous voulons que la rotation continue tout au long de l’effet.
Et puis nous connectons le Valeur sortie des premier et deuxième patchs de transition vers Rotation 3D entrée des patches de rotation Left_light et Right_Light respectivement.
Test de l’effet
Testez votre effet en connectant votre appareil mobile au PC et en ouvrant le lecteur Spark AR sur votre appareil mobile. Cliquez ensuite sur Test sur l’appareil option située en bas de la barre d’outils de gauche, comme indiqué dans l’image. Ensuite, vous pouvez sélectionner le Envoyer vers un appareil connecté option. Profitez du partage des selfies et des GIF créés à l’aide du filtre facial.
Yay! Nous avons donc pu réaliser notre filtre facial en utilisant le maillage facial, la retouche et l’éclairage en 10 minutes. 😎 😉
N’hésitez pas à consulter le Dépôt Github pour toute aide dont vous avez besoin avec le projet ou si vous souhaitez cloner le projet source. Continuez à me suivre pour les prochains tutoriels sur Spark AR, Happy Learning!